An application penetration test is a great way to get assurance over your web application’s security but before your testing company (👋) gets started, are you ready to get the most out of the process?
This is not intended to be exhaustive but here are five things worth considering. Or to give it its clickbait title:
Five things to do before your application penetration test. You won’t believe number 5!
Ok, that’s horrible. Lists on blog posts are a bit of a thing I’ll admit but there isn’t really another way to present this info easily without it being one. Forgive me. Let’s get into it.
1. Review the OWASP Application Security Verification Standard (ASVS)
Your testing company is hopefully going to leverage some kind of formal methodology to guide their testing. This doesn’t replace the skill of the testers and doesn’t necessarily cover every issue that could be found but it does provide a backbone to the testing. Without one it’s hard to maintain any kind of quality standard across tests and testers.
At 4ARMED we’ve been using the OWASP ASVS for years and we think it’s great for what most companies need across most sectors. It aligns well to other regulatory requirements and we’ve used it for hundreds of tests, mostly for SaaS businesses from FinTech through to Healthcare across the UK, Europe and the US. It’s alignment to NIST being notable for the US in particular.
If this is what you’re going to be assessed against, broadly speaking, it makes sense that you read it ahead of time and consider how each control requirement is addressed in your application. Don’t forget a penetration test only discovers things that are already there. Ideally this will be before a hacker finds them but don’t wait until your penetration test to start addressing gaps you can find yourselves.
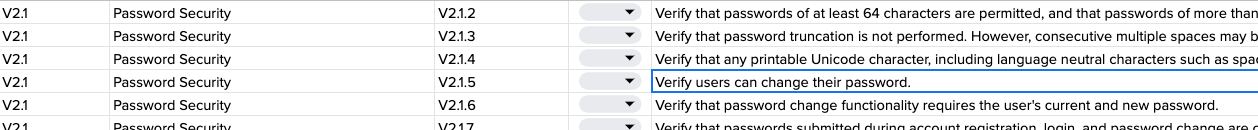
Take the following as a simple example which is identified surprisingly often. Requirement V2.1.5:
Verify users can change their password.

The nice thing about the ASVS is that it has a concept of levels aligned to the assurance needed. In practice most assessments we do are broadly aligned to Level 2 however, many of them are really a kind of Level 1.75 where we don’t get into the architecture and server-side/code-driven requirements like architecture or cryptographic storage. Obviously we can and do but, more importantly to the context of this post, these are areas you can absolutely assess yourselves.
The screenshot above is from a Google Sheet version of the ASVS we have shared at https://docs.google.com/spreadsheets/d/1mN_tOfMPIuCHRKVTN_Xn8-hd582Uf84c9lKUXxzfay0/edit?usp=sharing. Feel free to make a copy and use it as a checklist for your own organisation.
To be honest, most of the rest of this post is in some way connected to checking things against the ASVS but I want to call out some specific things which are easy to do and show you how you might achieve this.
If you want to view the full standard, you can grab this from the OWASP website at https://owasp.org/www-project-application-security-verification-standard/
2. Patch
Make sure your software components are as up to date as they can be and free from known vulnerabilities. Sounds easy on paper but in practice it can be challenging.
A common issue we find is frontend JavaScript libraries which are out of date. Many of these have known vulnerabilities but are, in real terms, often not exploitable as the affected function is not used. Filtering out which ones are relevant and not is often harder work than just updating the library to the latest version so we would advise, where feasible, that this is the route taken.
If you’re using NPM to manage your frontend (or backend for that matter) dependencies, you can use npm audit to address most common issues. For example, this is me “dog fooding” this very website when writing this blog post.
❯ npm audit
# npm audit report
http-cache-semantics <4.1.1
Severity: high
http-cache-semantics vulnerable to Regular Expression Denial of Service - https://github.com/advisories/GHSA-rc47-6667-2j5j
fix available via `npm audit fix`
node_modules/http-cache-semantics
1 high severity vulnerability
To address all issues, run:
npm audit fix
❯ npm audit fix
changed 1 package, and audited 307 packages in 694ms
61 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
Upgrade your backend components too of course. One part of any penetration test is automated scanning for known vulnerabilities. Attackers do it therefore so do penetration testers. You really don’t want to get owned by a patchable bug. At least make them work for it.
We really like snyk.io as one example of dependency checking across multiple languages. It also has a really good static analysis plugin for VS Code/JetBrains which gives actionable warnings about insecurities in your code as you write it.
3. Check security headers (bonus: run your own scan)
Modern web browsers enable a bunch of client-side security features when they see certain HTTP response headers set by your application. In the grand scheme of things these are typically pretty low risk and in the context of an application penetration test, they’re what I call “bottom half of a pentest report” issues. The low or info level things which aren’t immediately exploitable in their own right but could protect against certain other attacks.
As an example, content security policies are a great addition to your website. They control the source of various content on your site such as script or stylesheets and can help reduce the impact of a client-side issue such as cross-site scripting. It’s important to note that they don’t fix cross-site scripting, they just provide a way to help make it harder for an attacker to exploit it. Which is a good thing right? Defence in depth.
You can do some basic checks for security-related HTTP response headers by using the website https://securityheaders.com/. While you’re there, I see they’ve also partnered with scanning vendor Probely. We’ve no experience of using this service so it may or may not be any good but the basic point is, do some easy scans yourself first. Get rid of that low hanging fruit.
You are paying for your penetration tester’s time. If they have to spend some of that time identifying and reporting these easy issues, that is time they don’t have to potentially find more serious things. Now granted, these are so run of the mill that most pentest companies won’t take a lot of time to find and document them but it all adds up right? And it’s another five or six Jira tickets/GitHub issues/whatever you use you’ve got to raise and then fix/ignore.
4. Practice Detection
Your web application is about to be under attack. This is a golden opportunity to find out how much you can detect. We have had the more extreme ends of this where the operations team aren’t informed of the testing so as to fully test the incident response. I’ll be honest, I’m not a massive fan of going this far because what happens is the testers can end up getting blocked leading to lost time both for the client and for us.
But still, this is 4ARMED’s tenth year of business and I think I can count on one hand the number of clients where we’ve popped a shell on their app server, achieving full remote code access and they’ve detected it and asked if it was us.
The revised OWASP Top Ten 2021 called this out in A9 - Security Logging and Monitoring Failures. Up from A10 in the previous 2017 version. It’s definitely a problem but there is huge innovation in this area and a lot of it can be done relatively cheaply. Kubernetes as a platform lends itself particularly well to this kind of detection and alerting in our opinion. Tools like Falco for example have grown rapidly out of cloud native adoption but can just as easily be installed on a regular, non-containerised OS.
Whatever works for you. Just get those detections in place, get the alerts into something meaningful for you; ticketing systems, Slack channels, emails and tune the alerts over time. If you’re on AWS make sure you turn on GuardDuty to get anomaly detection.
5. Read the ASVS
Okay, okay. I’m cheating here but I set out to give you five things because apparently five is better than four. In all honesty, if you went through and implemented the ASVS properly you would be in a solid place.
What about the OWASP Top Ten you may ask? Yep, it’s a good starting point, designed to be an effective first step towards secure code. We have a half-day introductory workshop all about it if you want us to train your team, but it is very high level whereas the ASVS is actionable. Devs can code to it and testers can test against it.
Summary
A penetration test with 4ARMED is a collaborative process. We work closely with our clients to provide value throughout the engagement, not just deliver a report at the end. Helping our clients to get ready for us to work together drives even more return on the investment.
If you are looking for an application penetration test or just want some advice on how best to approach a security improvement programme, get in touch with us and we’ll be happy to help.